“What’s in a name? That which we call a rose / By Any Other Name would smell as sweet.”
Act II, Scene I, Romeo and Juliet, by William Shakespeare
GitHub Pages are a great way to publish a personal website for no cost. In my post, “Flutter PWA Hosted on GitHub,” I showed how to create a Flutter progressive web app on GitHub and use GitHub Pages to host the PWA as a single-user website. Once the GitHub Action workflow has generated the site, it is accessible from the URL {account_name}.github.io, where {account_name}, is the user’s GitHub account name.
While this is all good stuff, having a domain name for your PWA where your GitHub account name is a subdomain of the github.io domain probably doesn’t just roll off your tongue. A difficult to say or remember domain name generally means your website will be difficult for people to find. Wouldn’t you rather have a domain name like bedrockfred.com instead of fred_flintstone25689.github.io? The good news is that you don’t have to settle for the default GitHub Pages single-user domain name. GitHub Pages supports custom domain names. Whoo-hoo!
In this post, I’m going to show how to configure a GitHub Pages hosted single-user website to use a custom domain name. I’ll be using the Flutter PWA project that I created for the “Flutter PWA Hosted on GitHub” post and configure it to have a custom domain name. The information in this post applies to any GitHub Pages website with some additional changes required for the PWA GitHub Action workflow that aren’t necessary for all GitHub Pages. The GitHub Action workflow is unique to the single-user site Flutter PWA project. I will explain the need for the modification to the GitHub Action workflow in the GitHub Action Modifications section below.
Registering A Domain Name
The first step is to get a domain name. Selecting the perfect domain name can be really easy or extremely difficult. Common domain names have a high probability of being already taken, but with a little bit of creativity, you should be able to find a suitable name. Take my corny Fred Flintstone example; the domain name fredflintstone.com is taken, but (at the time of writing this post), bedrockfred.com is available. You want to select a domain name that is easy to remember and communicate. This article, “How to Choose the Right Domain Name,” has insightful information about what to consider when you choose a domain name.
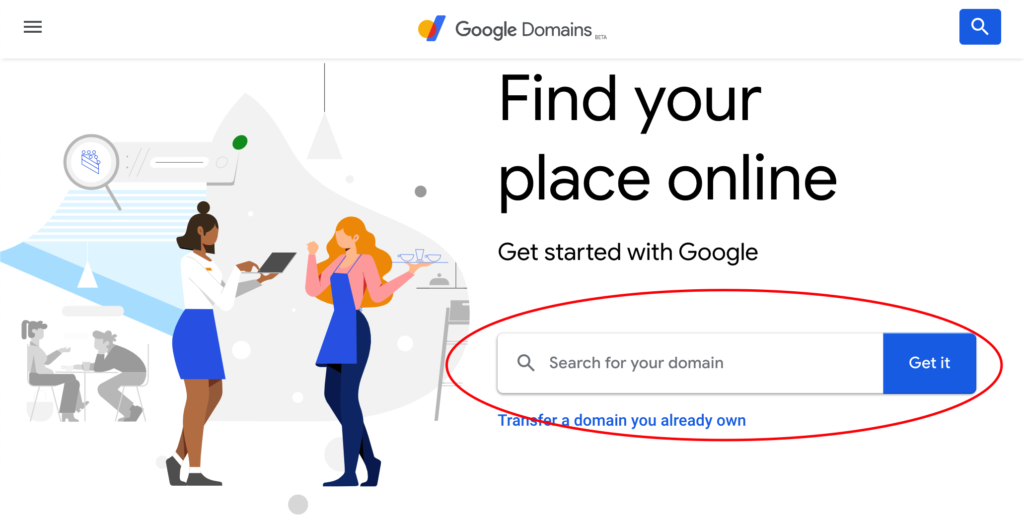
When you have a few possible domain names ready, there are many services available to help you find and register an available domain name. I’ll be using Google Domains to register and manage my domain name, but the concepts will apply to any domain service provider. IMHO, Google Domains has a first-rate administration website for managing your domain names, and most domain names cost $12 a year. To register your domain name, go to Google Domains, and enter the domain into the search field.

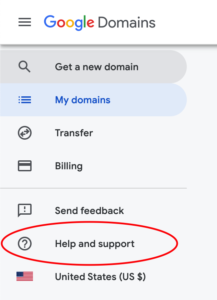
Google domains will show if the domain name you’ve selected is available, offer suggestions for other domain names, the cost of registering each variation of the domain name, and a host of additional information to help choose and register your domain name. Once you have a registered domain name, you can leave the majority of the domain management settings at their default values. If you have trouble setting up your domain name with Google Domains, consult the Help and support documentation.

Configure Domain Name Resources for GitHub Pages
There are a lot of articles on the internet that discuss GitHub Pages and using a custom domain name. A common problem many of these implementations have is the secure access of your website and the SSL certificate. Ideally, you want users to access your website from both the {your_domain_name} and www.{your_domain_name} addresses. For example, both bedrockfred.com and www.bedrock.com should direct users to your secure website without errors. The steps I describe will set your GitHub Pages website to generate an appropriate SSL certificate for HTTPS access.
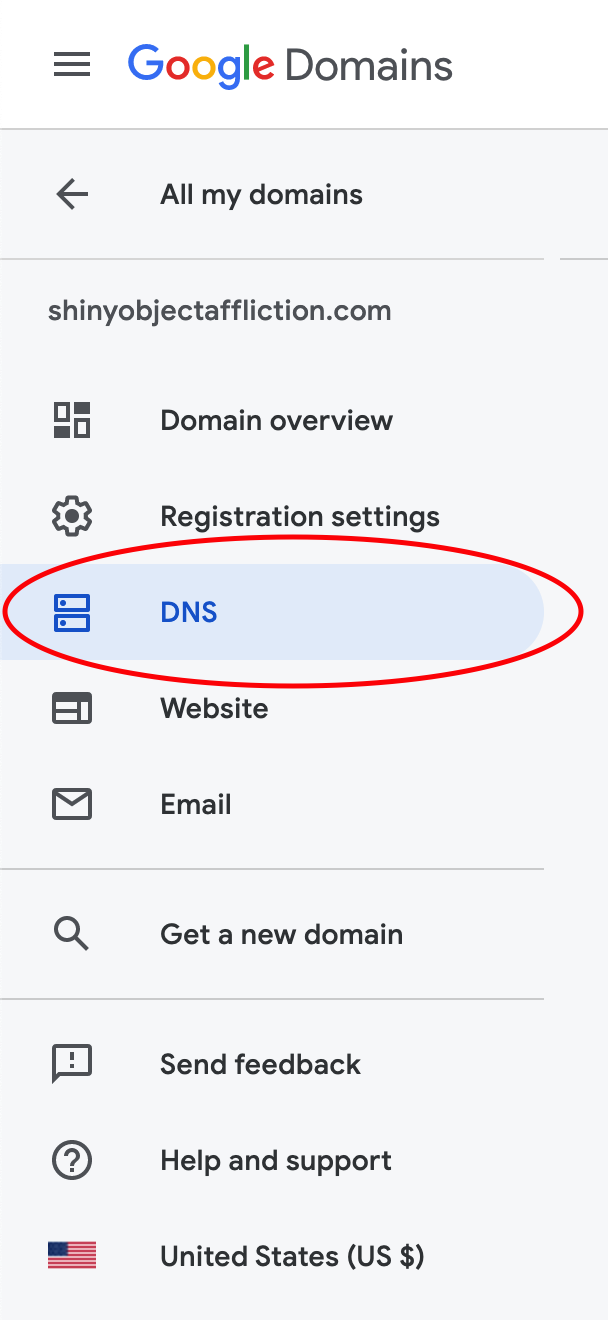
To associate your new domain name with a GitHub Pages website, we need to create the DNS resource records with the domain name provider to define the association. To do this, select the DNS tab from the domain management features menu. If you don’t see the DNS tab make sure you are on the domain management screen. You may need to click on Manage next to your domain name from the list of your domains.

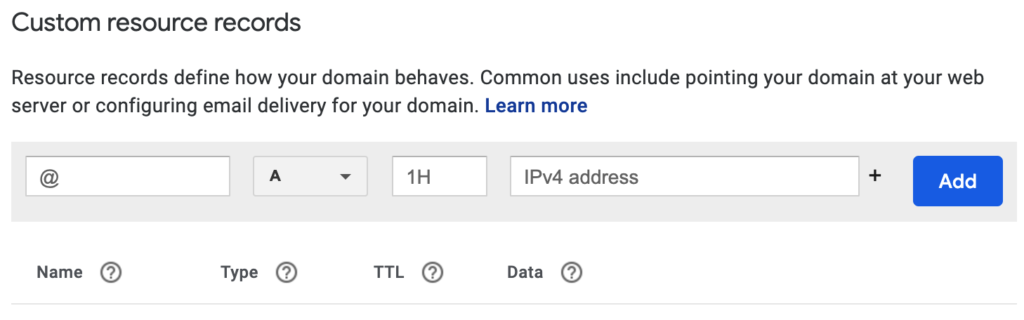
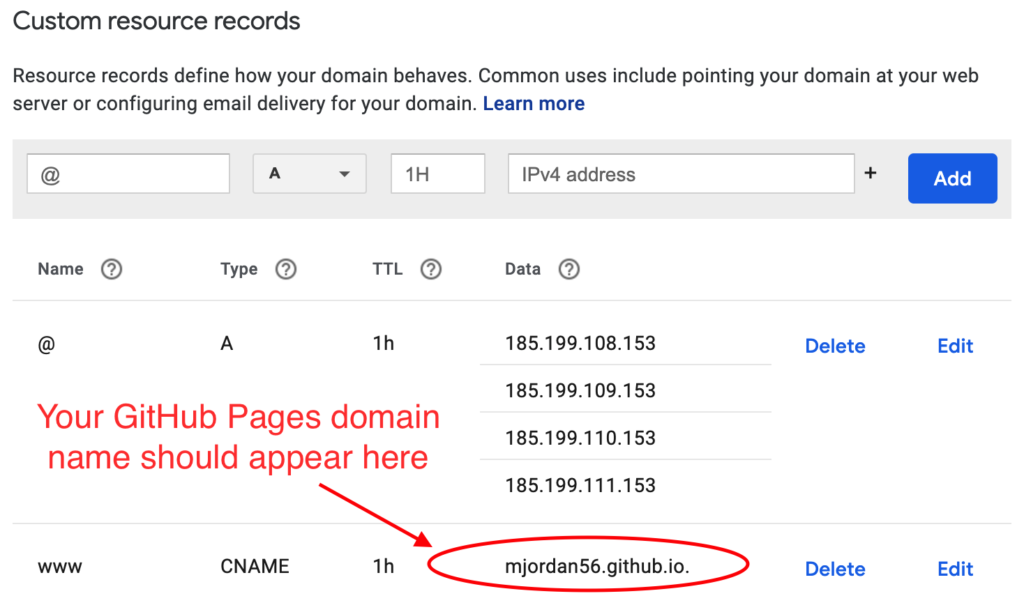
Scroll down to the Custom resource records section.

Create an A record with four IPv4 addresses. To create a single A record with four IPv4 addresses, enter ‘@‘ for the name, select A from the Type dropdown menu, leave the TTL value set to 1H, then enter each of the following GitHub IPv4 addresses clicking on the ‘+‘ between each IPv4 address. Don’t click on the Add button until all four IPv4 addresses are entered.
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153Now create a CNAME record. Enter ‘www‘ for the name, select CNAME from the Type dropdown menu, leave the TTL value set to 1H, and enter the GitHub Pages domain name for the domain name, i.e., {account_name}.github.io.
Your custom resource records should look like this with your GitHub Pages domain name.

Configure GitHub Pages Custom Domain
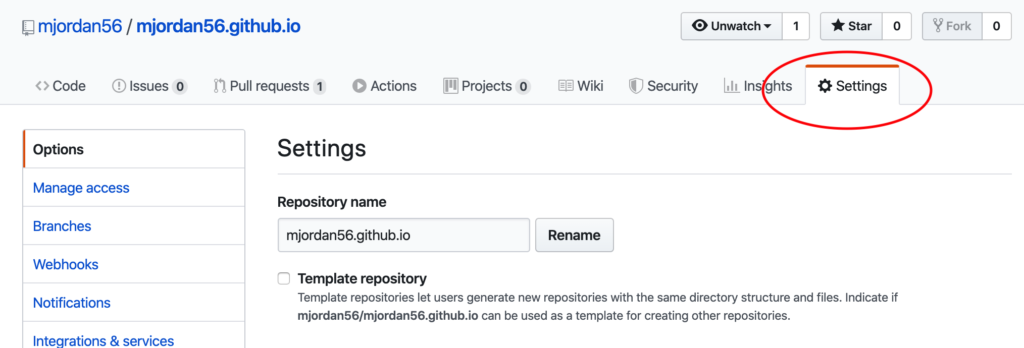
With the domain configured on the provider to associate the domain name with the GitHub Pages destination, we now need to set the GitHub Pages single-user website to use our new domain name. Log in to GitHub, select the repository containing the GitHub Pages project and click on the Settings tab.

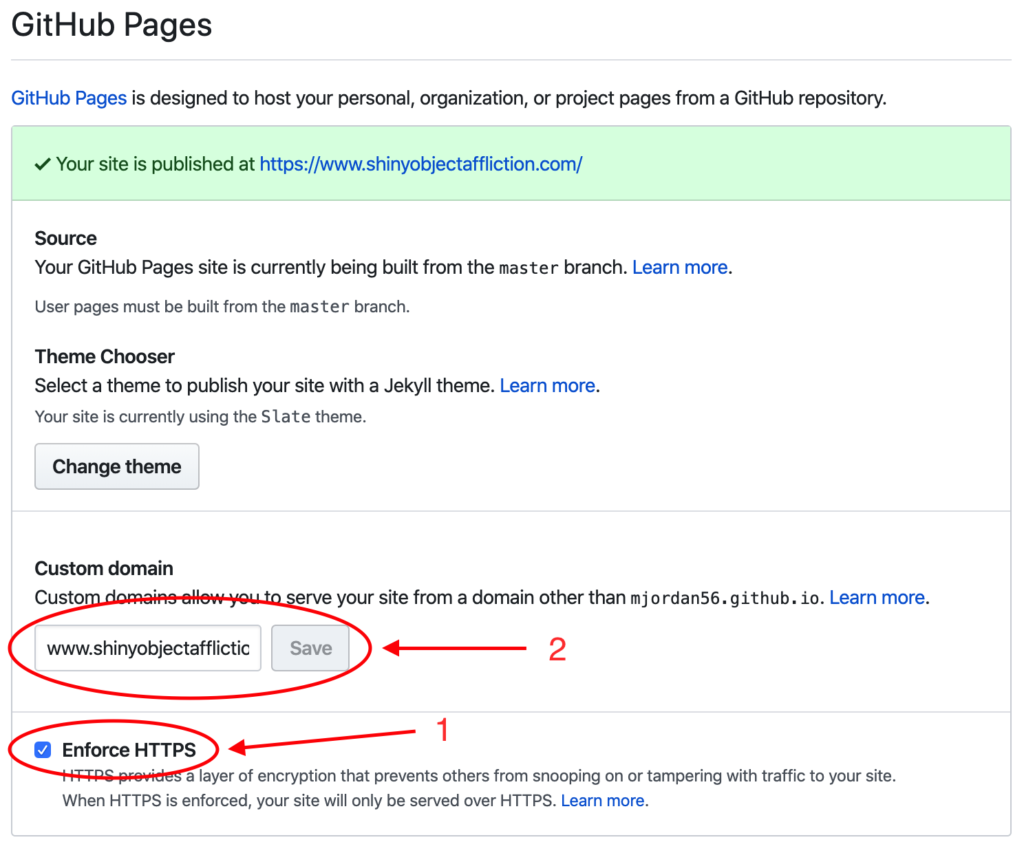
Scroll down to the GitHub Pages section. First, click on the Enforce HTTPS checkbox to enable secure HTTP connections. If you do not enable Enforce HTTPS, your website will be flagged by browsers as not secure! Next, enter your domain name in the Custom domain section then Save. Be sure to include the “www” subdomain at the beginning of your domain name. If you don’t add the “www” subdomain, then the SSL certificate generated by GitHub Pages will indicate to browsers that {your_domain_name} is a secure website, but www.{your_domain_name} is not. When you click on Save, you will see a message saying it can take up to 24 hours for the custom domain changes to take effect. My experience has been that the changes are complete in two hours or less and many times within 15 to 20 minutes.

GitHub Pages CNAME File
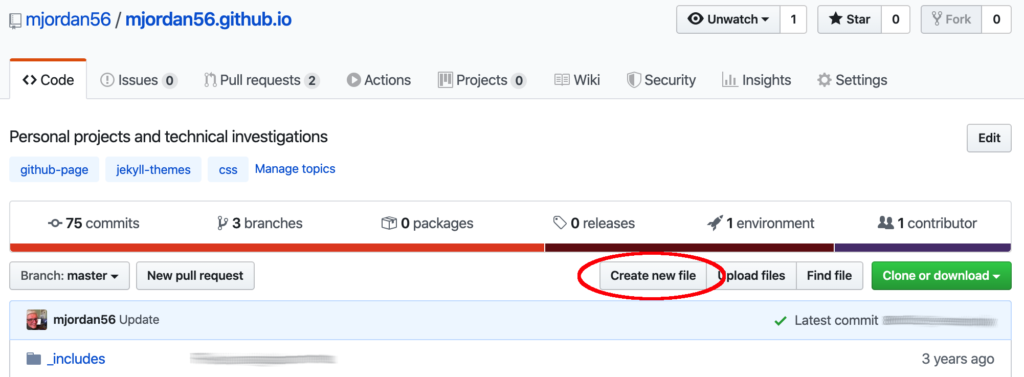
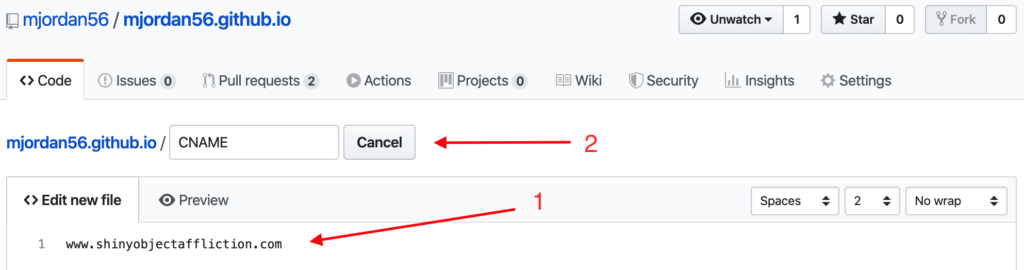
GitHub Pages needs a CNAME record with the canonical name of the custom domain name. To do this, create a text file with the name “CNAME,” note the lack of a file extension, in the root level of the GitHub Pages repository. The easiest way to create this file is to use the GitHub repository UI. Click on Create new file.

Enter your domain name into the text file, name the file CNAME, then scroll to the bottom of the window and click on the Commit new file button.

GitHub Action Modifications
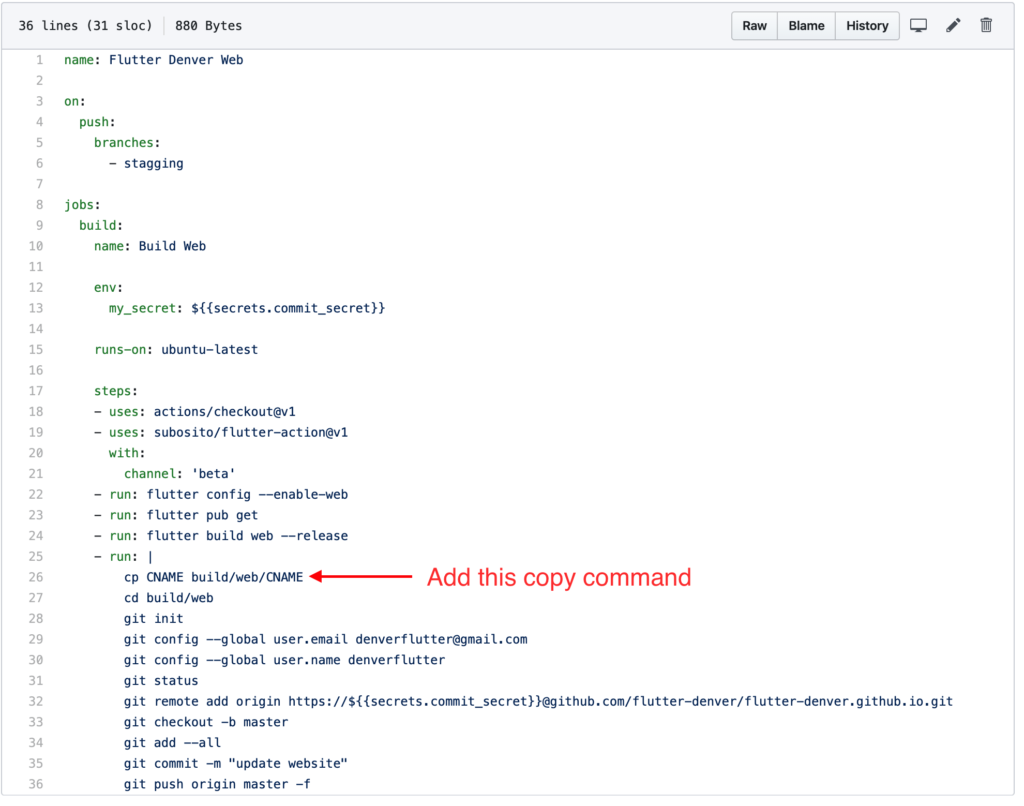
The GitHub Action workflow file created to build the Flutter PWA needs to copy the CNAME file to the target GitHub Pages branch. To make this change, open the workflow file in the .github/workflows directory. In my Flutter PWA repository, this file is flutter_build_publish_web.yml. Add a copy command to copy the CNAME file to the Flutter web build directory; cp CNAME build/web/CNAME.

That’s it! Congratulations! Your GitHub Pages website has a custom domain name!
References
- Creating and Hosting a Personal Site on GitHub
- How to setup google domain for github pages – NOTE: step 4 of this document is not optional. All current browsers flag non-secure websites; this makes not enforcing HTTPS, not an option.
- Github Pages — Setting up WWW subdomain with SSL (HTTPS) and avoiding ERR_CERT_COMMON_NAME_INVALID errors –
- How to set up custom domain for Github Pages with HTTPS